JavaScript中,有基本型態、複合型態,以及兩個特殊的值null與undefined。
數字(number)
字串(string)
布林(boolean)
符號(symbol)--此為ES6新增的型態
而BigInt這個新的基本型態是在ES2020開始加進規範中的新型態,這邊先掠過不提。
在JavaScript中是沒有字元(char)型態的,數字型態是以浮點數型態來儲存,並沒有整數型態。
在JavaScript中,數字都是IEEE 754標準的64位元浮點數,表面上我們JS程式碼寫的是整數123,但是執行時期都是以浮點數123.0來做做計算。
數字型態除了十進位表示法,也可以由2進位、8進位、16進位法或科學記號來表示
如:
0b1010 2進位整數
0o13 8進位整數
0xF4 16進位整數
5.23e3 科學記號表示
如果想將字串'123'轉換為數字,可以使用Number()函式
Number('123')
Number('0x12')16進位整數
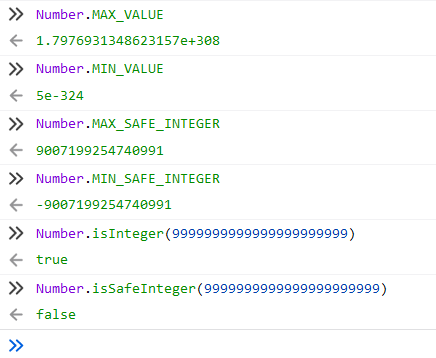
JavaScript能表示的最大浮點數範圍,可以用Number.MAX_VALUE、Number.MINVALUE來得知
但因為雙精度浮點數能表示的整數大小有限,若要得知JavaScript能表示的最大安全整數範圍,可以用Number.MAX_SAFE_INTEGER、Number.MIN_SAFE_INTEGER來得知。
若要判斷數字是否是整數,可以使用Nubmer.isInteger()函式
若要判斷數字是否是安全範圍內整數,可以使用Nubmer.isSafeInteger()函式
粉絲專頁:https://www.facebook.com/dannyliu.me
